How to Optimize a Landing Page for SEO (Without Losing Focus on Conversions)
When you're building a landing page, your focus is usually on conversions—getting people to sign up, buy, or take action. But if no one’s finding your page in the first place, all that effort goes to waste. That’s where SEO comes in.
Optimizing a landing page for search engines doesn't mean stuffing it with keywords or sacrificing effective design. With the right approach, SEO and conversion goals can work hand-in-hand.
This article is the first in a series chronicling a real product launch and the SEO journey of its landing page. At Rapid Fire, we recently introduced a new service: technical SEO audits for Webflow websites, priced at just $49. We’re now tracking the performance of its landing page and sharing the process—what we did before launch, and what we’ll do post-launch based on real data.
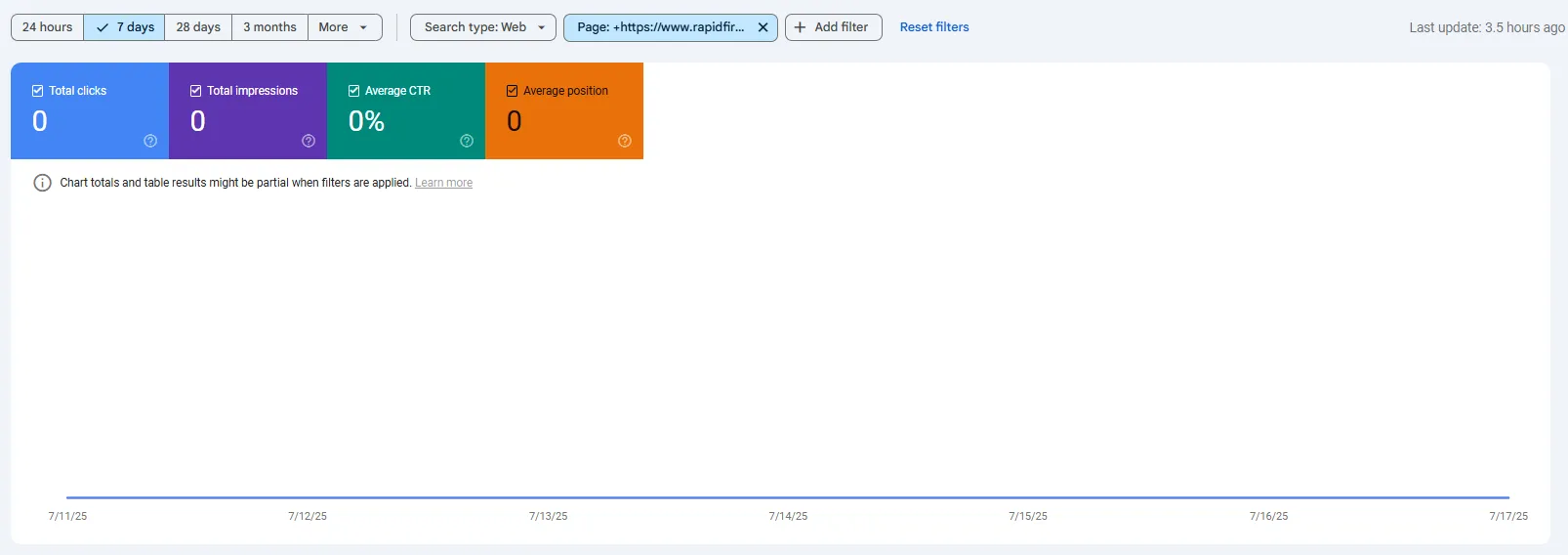
The page went live three days ago. In this post, we’ll focus mostly on pre-launch SEO preparations. Right after publishing, we submitted the URL to Google Search Console—and the page was indexed almost instantly. For the next three days, we saw... nothing. Zero impressions. Zero clicks. It looked more like a dead horse than a converting page.

But we’re Webflow experts—and we help others boost their landing pages every day 💪. So what went wrong with ours?
Let’s dive into the pre-launch actions we took, what may have held us back, and—spoiler alert—how by the end of day three, we finally started seeing signs of life in search results.
Focus on Content Quality
Good SEO starts with good content. Not just any content—but clear, helpful, easy-to-navigate content that directly answers the questions your visitors are asking.
At the core, a strong landing page should:
- Explain how the product or service solves a real pain point
- Clarify why it’s worth the money
- Build trust through clear benefits or proof
- Guide the visitor toward the next step (like booking, buying, or reaching out - in our case it's purchasing of the audit)
That’s really what search intent boils down to: people want answers. If your landing page delivers those answers quickly and confidently, you’re already doing better than most.
Use scannable formatting
Short paragraphs, bullet points, and descriptive subheadings make your content easier to digest—especially on mobile. People rarely read landing pages word for word; they scan. Structure your content to help them do that.
Include FAQs
Adding a short FAQ section at the bottom of the page is a great way to capture long-tail keyword traffic and address any remaining hesitations. It also signals to Google that your page is thorough and helpful—two things the algorithm values more and more.

From my perspective, content quality isn't just an SEO tactic—it’s a conversion tool. A good landing page answers real questions from real people. That’s what earns both trust and rankings.
On-Page Optimization
Unfortunately, we’ve seen too often how these small but mighty technical tweaks are overlooked—especially when landing pages are created solely by a marketing-oriented person without support from an SEO specialist or a Webflow expert who understands SEO.
The list of possible on-page optimizations is long, but the good news? It’s not as time-consuming as it sounds.
For our landing page, we tackled the essentials:
1. Title tag & meta description — Optimized for length, keyword inclusion, and search intent.
2. URL structure — Clear, concise, and includes relevant keywords (www.rapidfireweb.com/technical-seo-audit-for-webflow-websites)
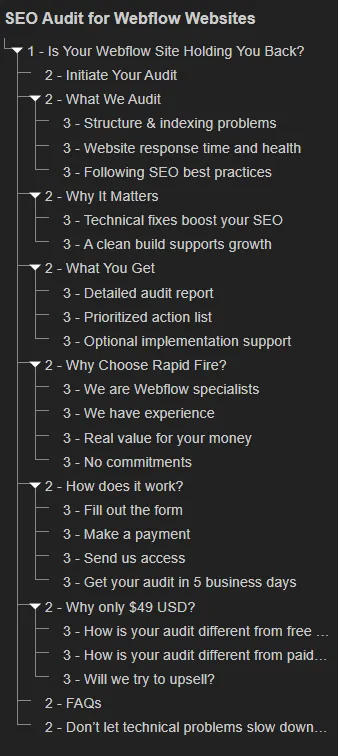
3. Heading hierarchy — Logical, accessible structure that guides both users and search engines.

4. Open Graph tags — Optimized for social sharing.

5. Schema markup — Added to enhance visibility in search results even if we have our doubts about its effectiveness in the era of LLMs. There is a saying — better to overdo it than not do it enough — and we followed that principle here.
6. Image optimization — Descriptive alt text for key images, decorative images marked appropriately. All assets are compressed for faster load times.
7. Internal & external links — We added strategic internal links to guide users to related content and services, and ensured external links are relevant, trustworthy, and follow SEO best practices.
8. Mobile-friendliness — Triple-checked across breakpoints to ensure a responsive experience.
9. Accessibility — The page is usable and comfortable for people with different abilities.
10. Clean, semantic HTML — Well-organized classes and tags improve crawlability and performance. We also checked page speed and Core Web Vitals.
Keyword Research (But Not the Way You Think)
When people talk about SEO, “keyword research” usually tops the list of advice. And while it’s important to understand what your audience might be searching for, I take a different approach—especially when it comes to landing pages.
Instead of obsessing over high-volume keywords, I prioritize clarity, usefulness, and relevance.
The service we’re offering—technical SEO audits for Webflow sites—is already quite niche. Keywords like “Webflow SEO” or “technical SEO Webflow” don’t have impressive search volumes. But they are the right terms to describe what the page is about. So I made sure those phrases naturally appeared in the copy, in the right places: the headings, the page title and meta description, and in the body text.
That’s it.
No keyword stuffing. No awkward phrasing just to match a search query. Just clear language that accurately reflects what we’re offering—because that’s ultimately more valuable to both search engines and visitors.
That said, part of our post-launch optimization plan is to create a second version of the page that leans more heavily into keyword-oriented copy. We’ll run it as an experiment to compare performance—and I’m genuinely curious to see which version Google favors and whether it actually makes a difference in conversions. Stay tuned!
Build Internal Links Thoughtfully
Internal linking is a strategic piece of any SEO effort. It helps search engines discover and understand new content—and just as importantly, it guides your visitors to the pages you want them to see.
For our new landing page, we had two main goals:
→ Signal to Google that this is a relevant, important new page
→ Make sure Rapid Fire website visitors are aware of this new service
I identified five key touchpoints where we added CTAs linking to the new page:
1. Homepage – A static CTA block was added to introduce the service right away.

2. Service page for Digital Marketing & SEO Guidance – We included a static CTA block here as well.
3. Site-wide footer – A link with a standout background appears on every page.

4. High-traffic content pages – On blog posts and articles from Client Resource Center, we used a modal popup to feature the new page. The popup reopens with each session, and if it’s dismissed, a small static CTA remains visible.

5. This blog post—and all future posts in this series – This blog post was created to support the new landing page. Each post in this “chronicles” series will include links pointing back to the page, reinforcing its relevance and helping drive ongoing traffic.
This mix of placements helps drive both SEO value and real traffic to the new page.
Conclusion
This is just the beginning. We’ll be closely tracking the landing page’s performance using tools like Google Analytics and a couple of the similar kind, heatmaps, and A/B tests to understand what’s working and what can be improved. As we gather insights, we’ll continue optimizing—from copy adjustments to design tweaks—to make sure the page not only attracts traffic but converts effectively.
Next up: we’re rolling out the page on social media and sharing it with our newsletter subscribers to expand its reach. We're excited to see how it performs—and even more excited to share what we learn next.
And by the way... eventually some signs of life from Google.